Insights
Key Takeaways
01
Worked with a client from Canada, which was an entirely different experience as compared to working with my usual client base from Dubai, UAE.
02
Navigated the challenges of completing design changes coming from the client within a short span of time.
03
Learned new techniques of displaying and arranging content on a website.
04
Worked with a different platform and learned how to solve the design limitations.
Curating a Seamless Photo Portfolio Website Experience

Project Overview
Designing a Seamless Portfolio Experience for a Freelance Photographer
To elevate my client, Sahil Singh’s digital presence, I designed portraitsbysahil.com blending elegance, usability, and intuitive navigation. The portfolio highlights his best work while ensuring a frictionless user experience for potential clients, balancing visual impact with seamless accessibility.
Process Overview:
Project Type
UX & UI Design
Freelance Project
Tools Used
Figma (Prototype Design),
Wix (Website Design),
Canva (User Personas),
Miro Board (Brainstorming)
Duration
2 Months
Team
Myself - UX & UI
Sahil (Client) - Image assets
Problem Definition
What were the client's challenges?
Problem Statement
Many portfolio websites often lack in accessibility, responsiveness, and cost-effectiveness. This makes it difficult for photographers like Sahil Singh to create a seamless, engaging experience that attracts and converts potential clients.
Goal Statement
The goal is to design an intuitive, visually stunning, cost-effective and accessible website to display client's work while enhancing user experience and ensuring inclusivity.
Solution




Design Process
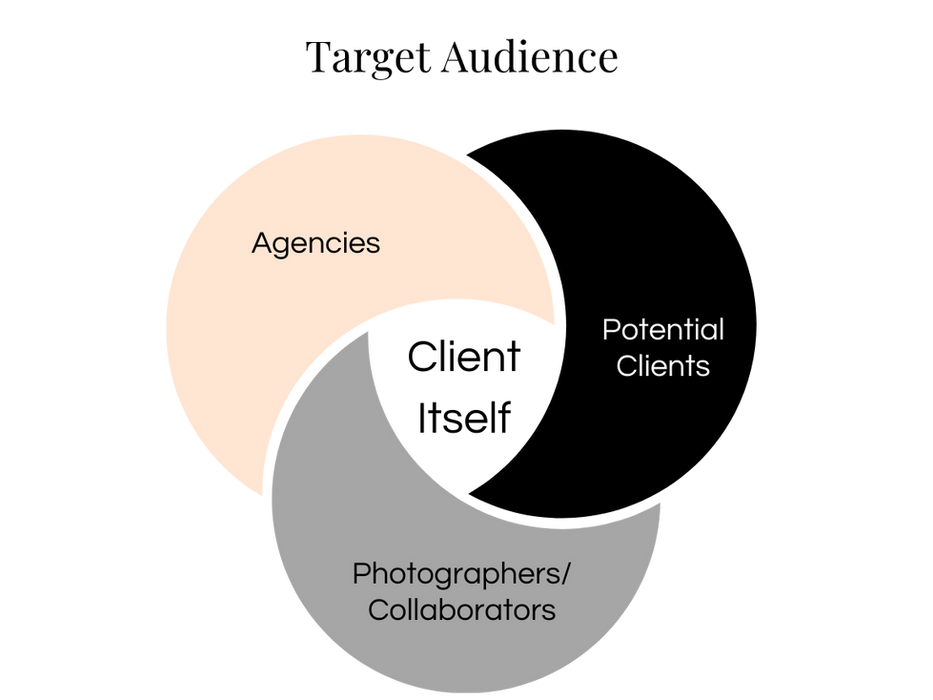
Identifying the target audience & creating user personas
The stakeholder for this project was the client, and keeping him in mind, I identified 3 target audience groups. Once this was decided, 3 personas were created to better understand the stakeholder's needs & painpoints, as well as the users'.
Creating the information architecture & designing a UI kit
Once the stakeholder and user needs were decided, I created a sitemap to better understand the structure of the website and ask the client to review and provide any feedback, if necessary.
For the logo:
1. Logo design had to be minimal and sleek, portraying a sense of quality and modernity.
2. There were 2 variations in color, white and black.
Prototyping
Why & what inspired the design?
With the current budget and timeline provided, we decided to go for something simple yet elegant. The client's photography displays professionalism, and it was essential to reflect that in his website as well.
While designing, I had to also ensure that the right kind of content and photography work was included that would create an impact amongst his target audience while making it easy for them to reach out to him for further projects.
Mid-Fidelity Prototypes
Design road blocks that led to iteration
Wix (very different from Wix Studio) has a limitation for the mobile view, where you cannot create custom headers. If the homepage has a certain header + hero section design, it will reflect on the other pages as well! Because of the limitation, the hamburger menu could not be added to each page if I continued creating custom headers. Thus, I decided to make a compromise and add a button on the header that would direct them to the My Works page from where they can navigate to other projects. Happy with it? No! Tiresome? Yes! But it was the only workaround, considering Wix has coding restrictions as well. Change the design platform? Nope, budget limitations!



Final Website

Future Work
Client Feedback
The client himself has ongoing projects that he wants to add to the website in the near future, so the website design has to be simple enough for him to add more pages by himself if he needs to. This is also the reason why we chose Wix platform, as it's a simple, user-friendly platform that can be used by non-designers as well.
Click to view feedback
Sub-divide the Events Shoot page into more categories like Baby Showers, Birthdays etc; since I wish to be more specific with my services to help clients. Add Pricing page too.

I want to remove the Maternity Photoshoot as a separate service and instead integrate it with Portrait Photoshoot.
Impact
How has this website helped the client?
Over the last 1 year, the client has had 244 visitors, with 67 visiting the Contact Us page, and around 10 converting to his new freelance customers, leading to MORE SALES!